
WhatsApp is the most popular messaging app. With over 3 billion active users worldwide and available in over 180 countries we all use WhatsApp in our day-to-day lives. With business going online and the rapid increase in digital advancements, every business must communicate with its users effectively. One of the powerful tools to engage with your customers quickly and efficiently is the WhatsApp Chat Widget. This widget allows users to chat with you and your business through WhatsApp. In this guide, we’ll show you the step-by-step procedure for setting up a WhatsApp chat widget on your website.
What Is A WhatsApp Chat Widget?
A WhatsApp chat widget is a feature you place on a website that enables visitors to initiate a chat with a business or support team via WhatsApp. It’s often presented as a floating button or icon (usually found in the bottom-right corner of the screen) featuring the WhatsApp logo. When the users click this widget, they are redirected to the WhatsApp chat either in the app installed on their mobile phone or in the WhatsApp web page opened on their desktop.
Why Your Website Needs A WhatsApp Chat Button
In today’s day and age, it has become a necessity to add a chat button to your website. Whether you have an e-commerce store, a small-scale business, or a large-scale business every website needs a chat button to communicate effectively with its users.
1) Quick Responses – Nowadays people are impatient and they need quick responses to their queries. With the WhatsApp chat button, you can chat with users and solve their questions effectively and efficiently. They don’t have to wait for responses and this leads to better customer engagement.
2) Automated Responses – The WhatsApp Chat Widget enables businesses to easily reply to customers via automated responses. Automated answers allow businesses to save time and offer immediate solutions to customers at any hour (which is different from regular chat widgets with agents that are not available 24/7, with waiting queues, etc.).
3) Direct line to Communication – When you allow your users to connect through WhatsApp this enables them to have a direct line of communication with you. Visitors can initiate a dialogue with one click—for more information, clarification of doubts, or resolution of issues.
4) Better Conversions – Since WhatsApp messages are real-time, your chances of converting a visitor to a lead or customer are better. It is also possible to implement automated greetings or quick responses to further engage users who might need immediate assistance.
Advantages of a WhatsApp Chat Button
1) Real-time Customer Support – Having a WhatsApp button enables you to resolve customer queries and answer questions in real time, fostering trust that contributes to decision-making.
2) Increased Engagement – The button also simplifies visitors’ contact, so it increases the interaction. This can convert visitors into potential customers
3) Direct Communication – This makes it easier for your website visitors to contact you directly from their mobile devices. This is especially beneficial for global-scale businesses, as WhatsApp is commonly used worldwide.
4) Enhanced Customer Experience – The WhatsApp option also provides a better personalized experience. Messaging apps are what some customers prefer when talking to businesses
The Best Methods For Setting Up the WhatsApp Chat Widget For Your Website
For setting up a WhatsApp chat widget to your website you need to have a WhatsApp business account. If you don’t have a business account you can create one at WhatsApp. After creating your account you can visit Authkey.io to create your free WhatsApp chat widget.
How To Add A WhatsApp Live Chat Widget To Your Website
Adding a WhatsApp live chat widget to your website offers many advantages and it’s do-able for everyone to set up. With Authkey’s free WhatsApp live chat widget, you can customize your widget according to your website’s look and style.
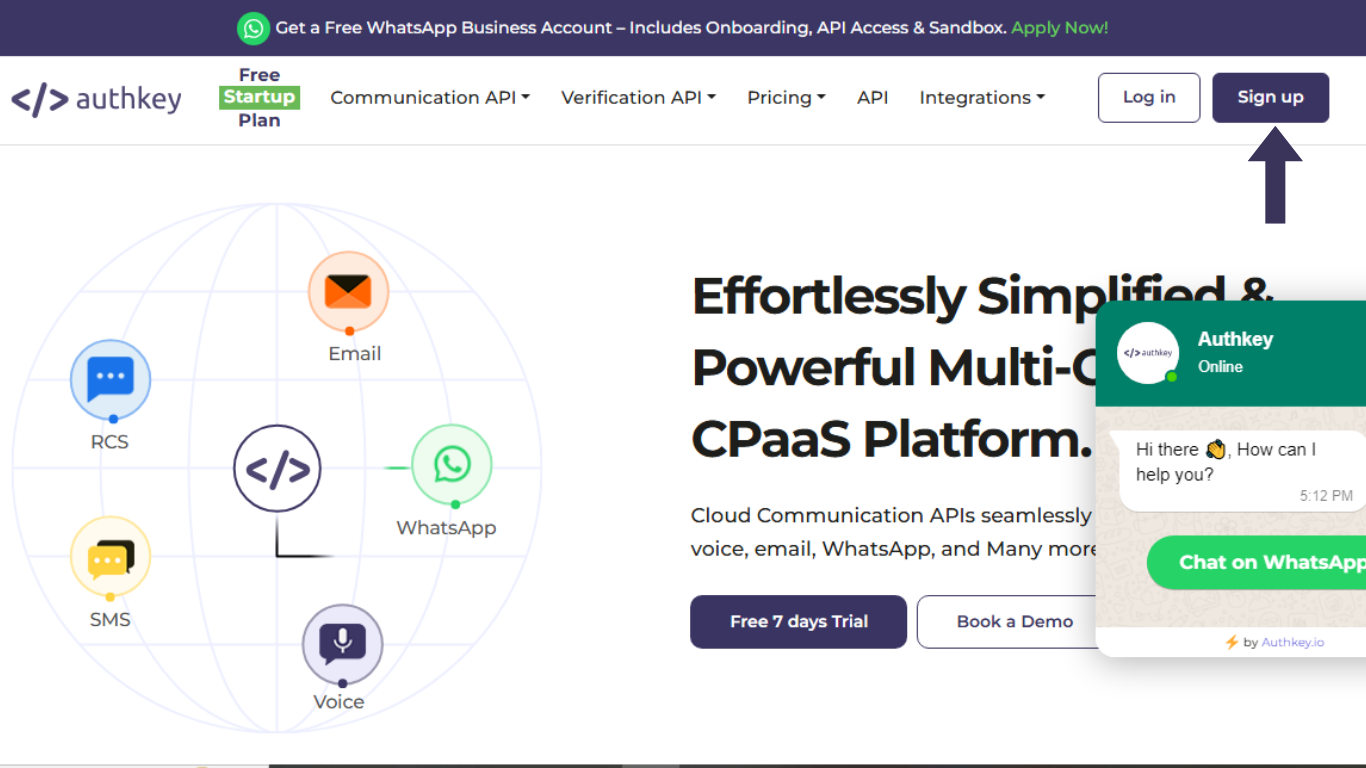
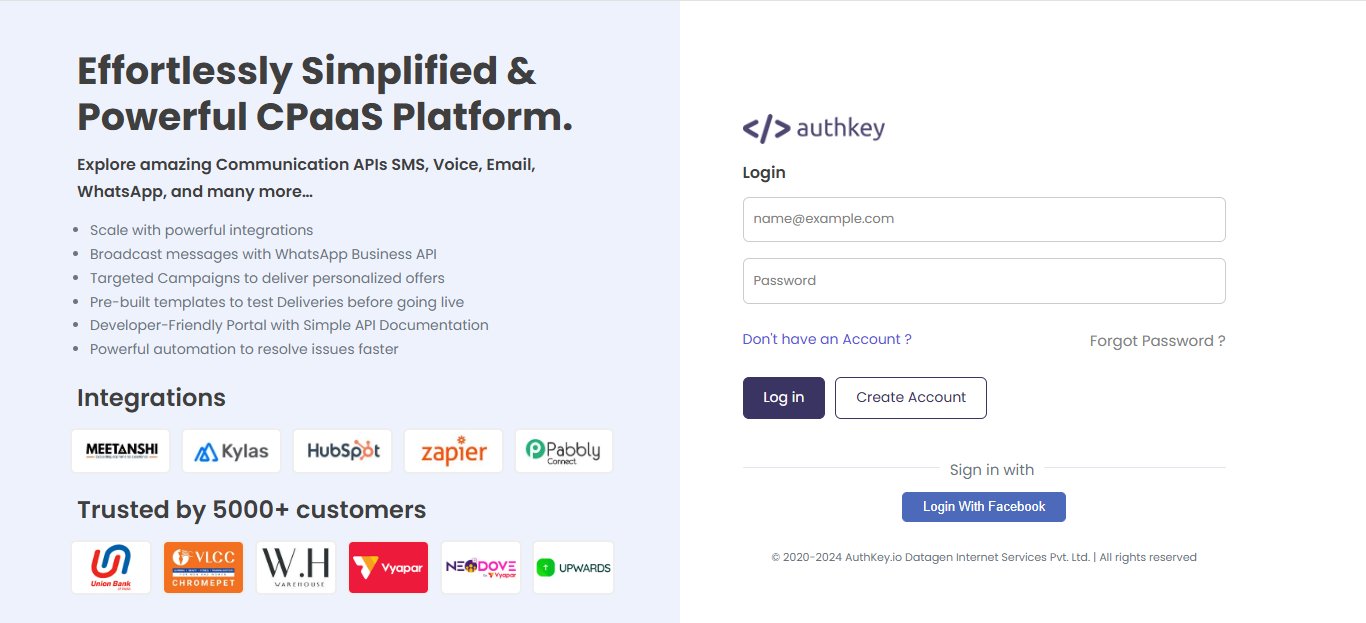
1) Sign up for a user account at Authkey io.

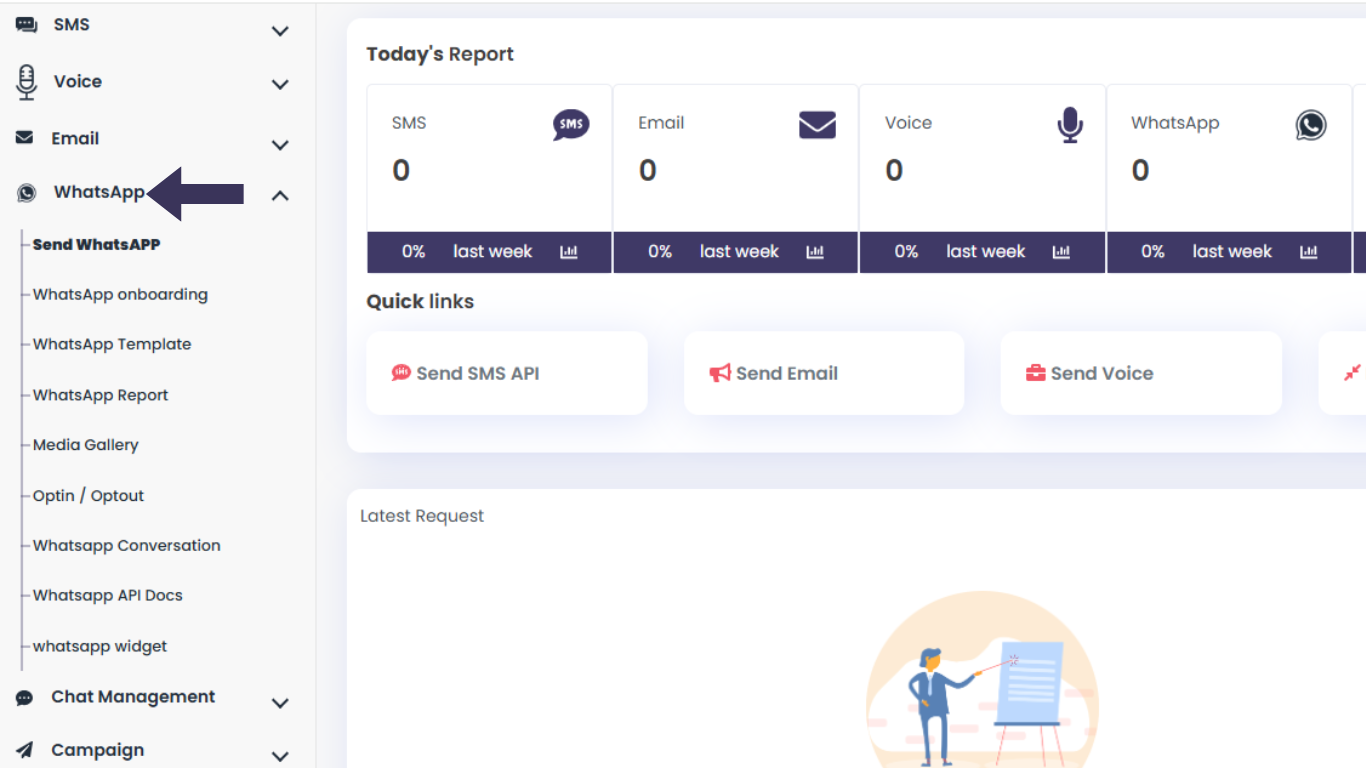
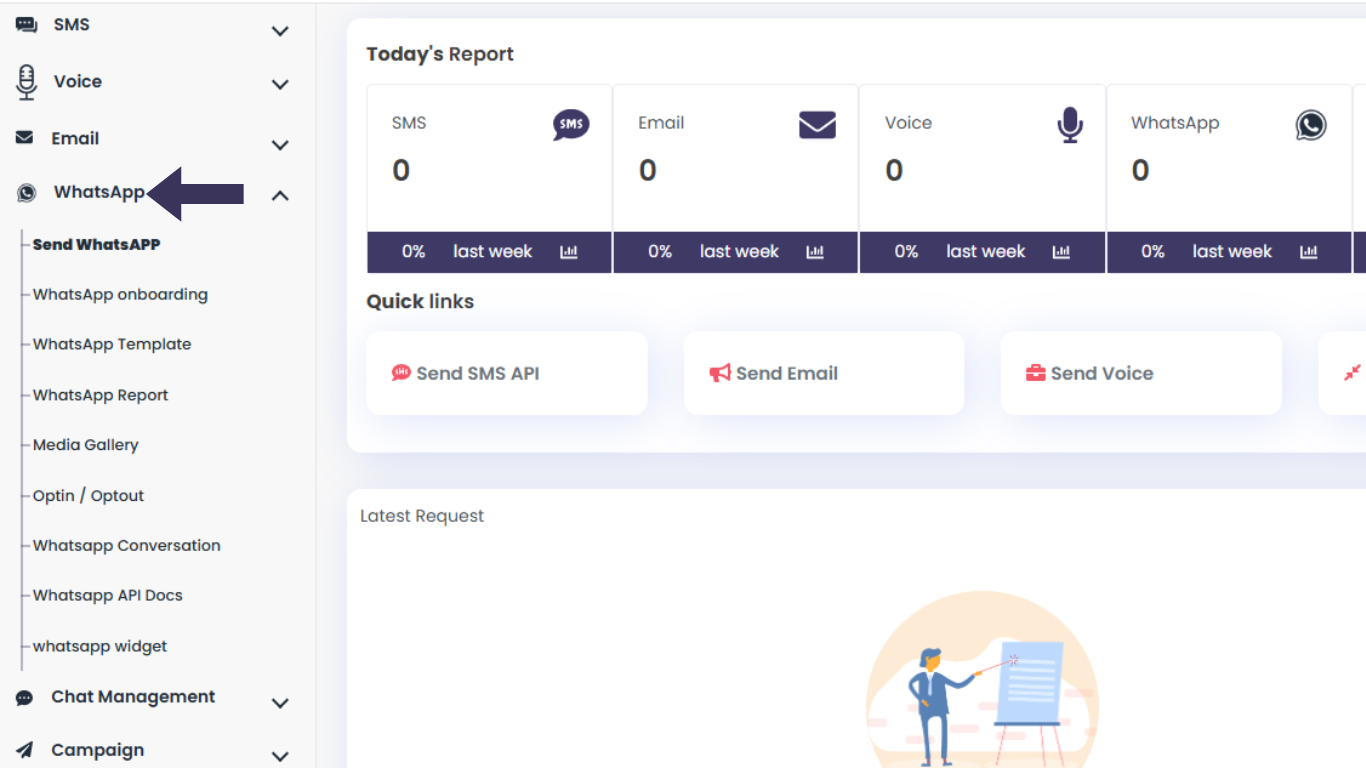
2) After Signing up you can enter your dashboard and click on “WhatsApp”

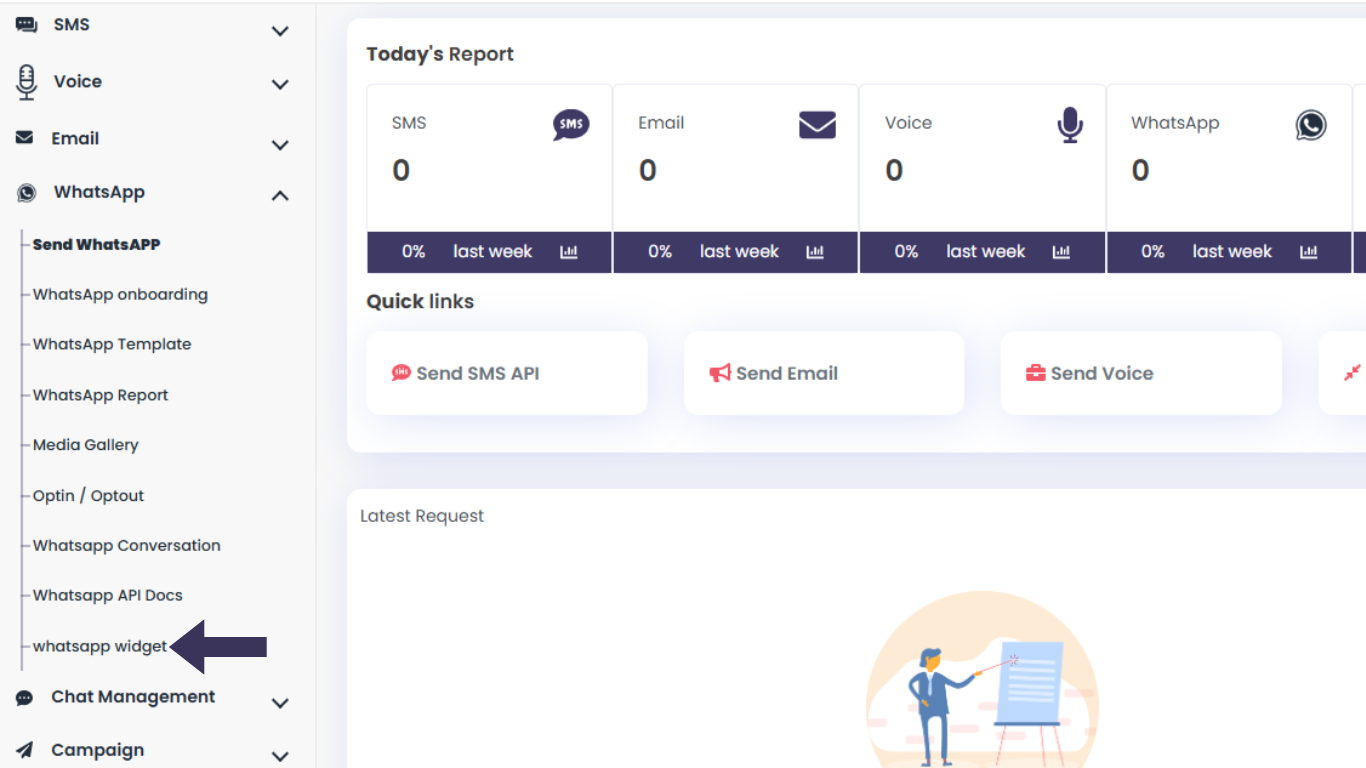
3) Then Click on “WhatsApp Widget”

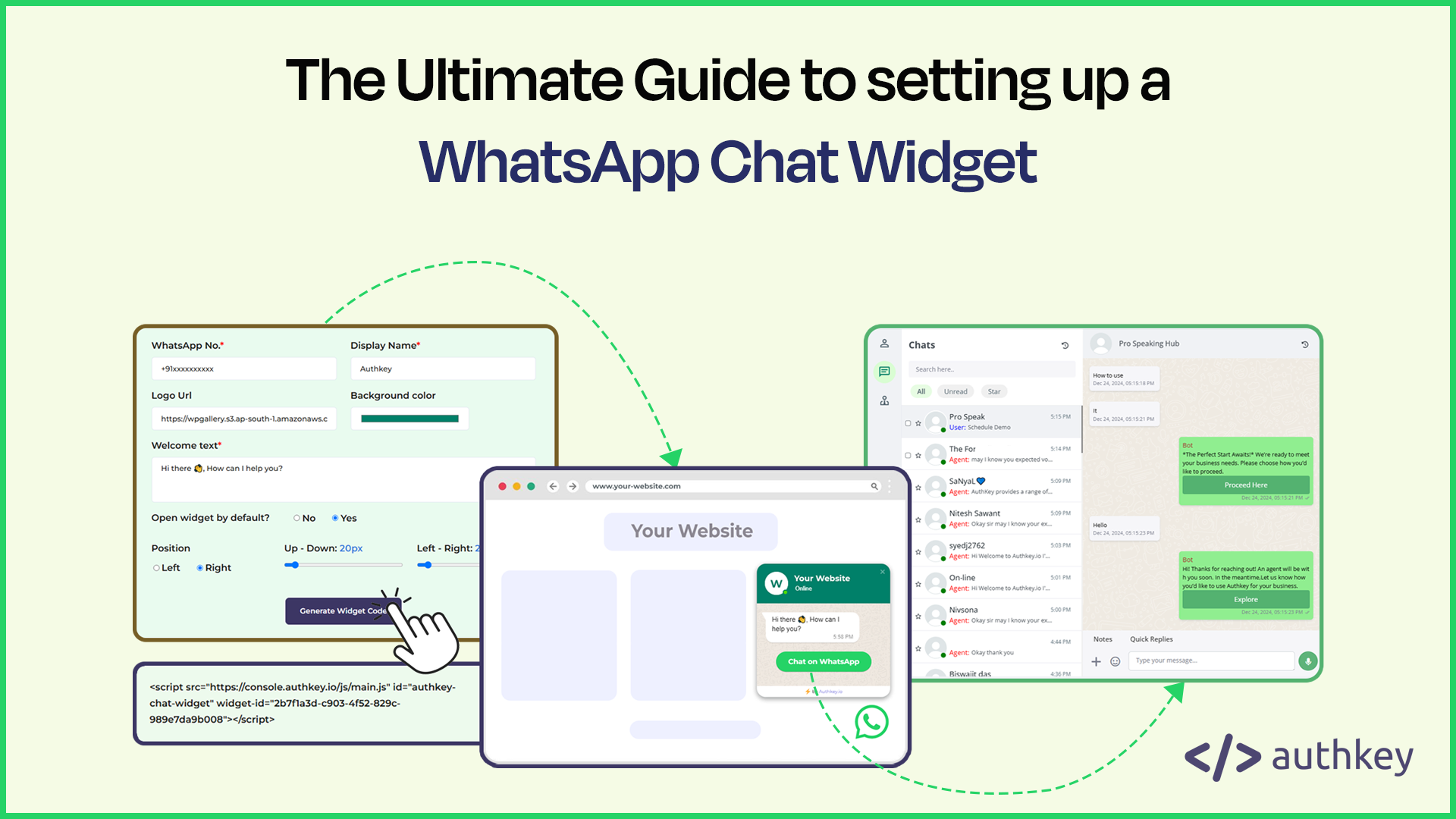
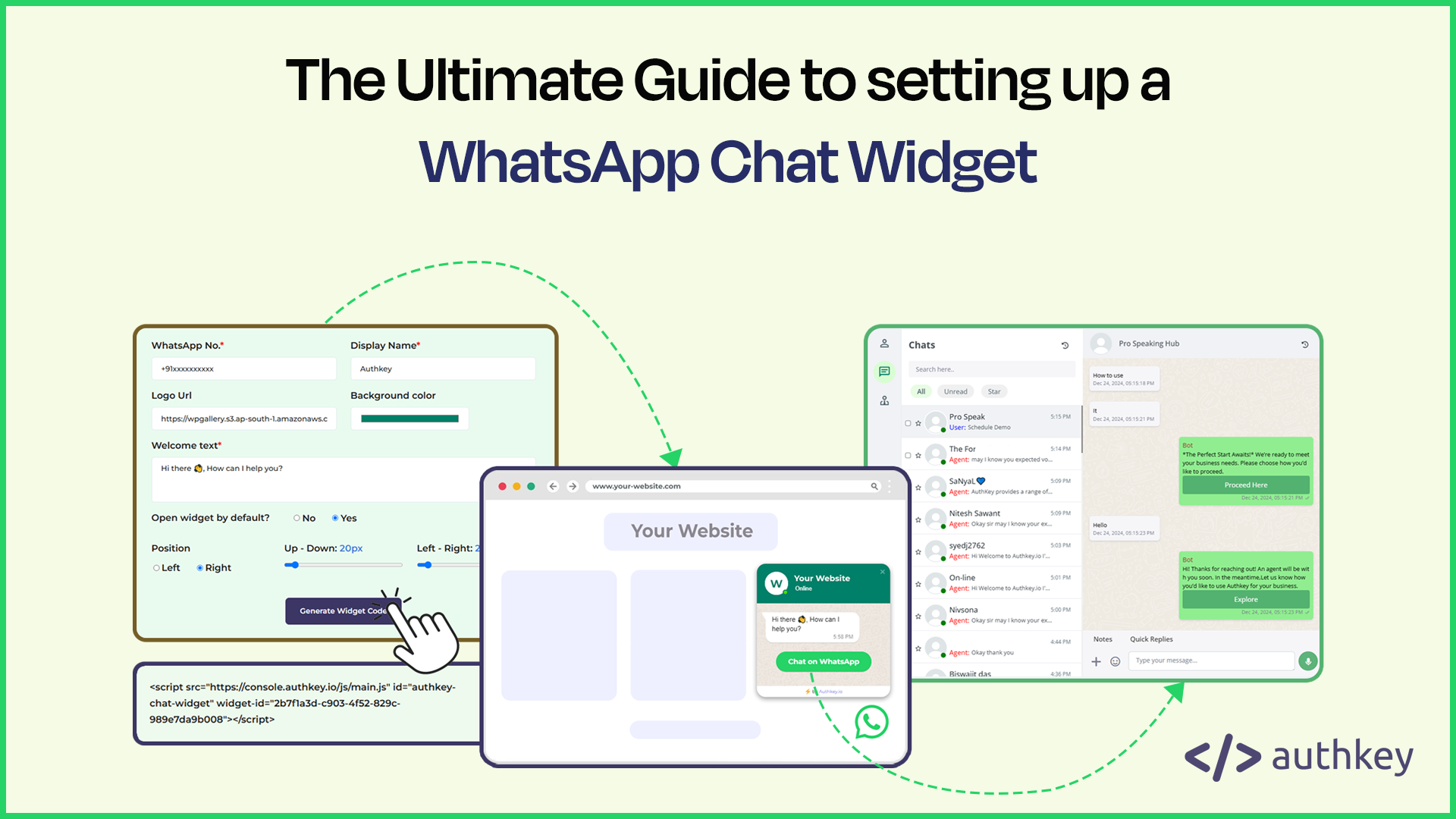
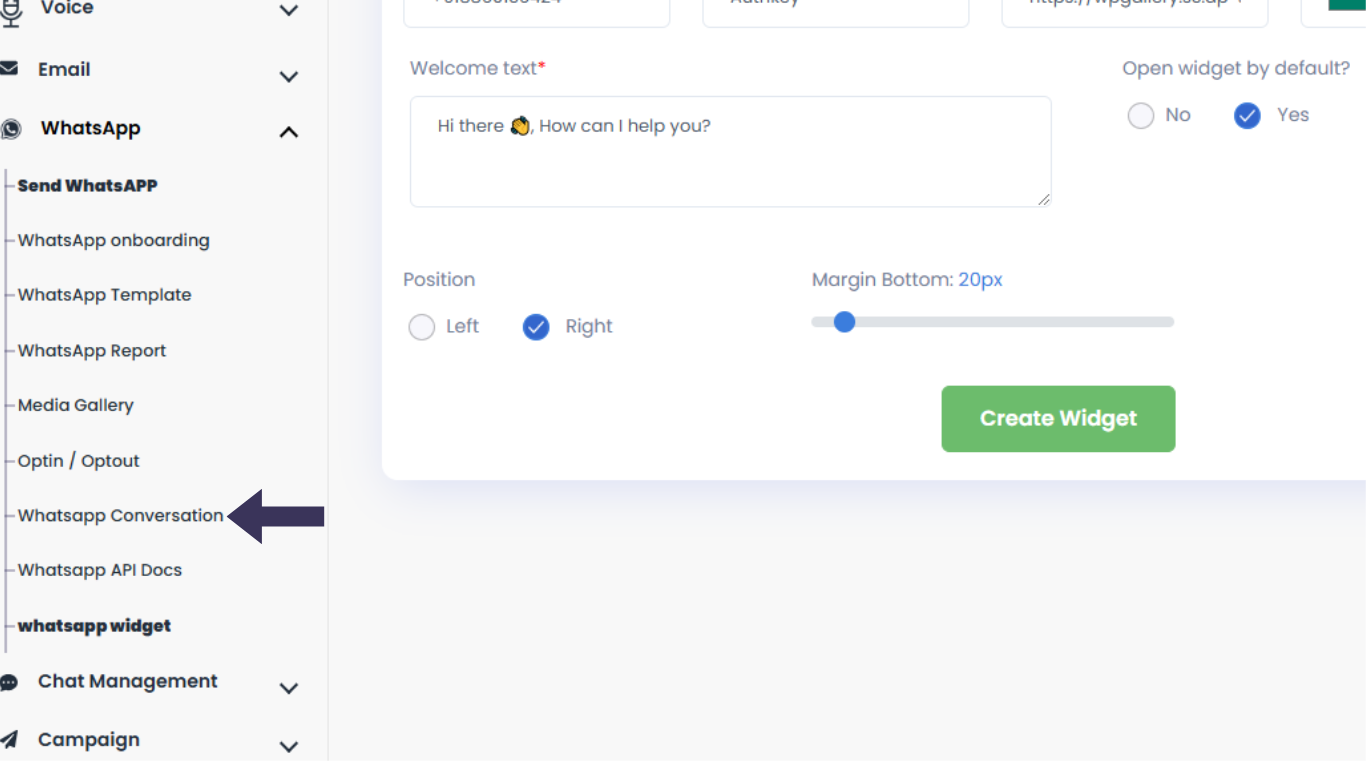
4) Add the necessary details such as;
- Your WhatsApp Number
- Your Brand/Company Name
- Color to match your website’s style
- Your welcome text
- Adjust the position of your widget
5) Click on the button “Create Widget” and a code will be generated. Copy the code
6) Now paste the code before the </Body> tag on the desired page of your website.
The final step would be to test your widget before it is live. Test the message to see that everything runs smoothly from the button itself to the functioning of the chat. Run tests to confirm the correct receipt of messages and ensure that automated responses are generated in your widget.
How To Track The Status Of Your WhatsApp Widget
After signing up with Authkey.io you will have the facility to check the live status of your widget. You can check how many customers have initiated the chat through your chat widget Just follow the steps mentioned below:
Search Authkey.io on your browser and log in to your account

After logging in Click “WhatsApp” on the left side

Click on “WhatsApp Conversation”

After clicking on WhatsApp conversation you can check all the details of the users. This feature is only available for users who created their accounts at Authkey.io. If you don’t have one you can create it today at Authkey.io.
How to Embed A Free WhatsApp Chat Widget To Your Website
Setting up a free WhatsApp chat button and embedding it to your website is not as complicated as many users think. It’s simple and doesn’t require any coding or technical expertise. Just follow the steps below :
Go to Our WhatsApp Widget Generator page.

Scroll down to “Create WhatsApp Live Chat Widget”
Fill your information
- Your WhatsApp Number
- Your Brand/Company Name
- Colour to match your website
- Your welcome message
- Customize the position of your widget
Generate the widget code
Now paste the code before the </Body> tag on the desired page of your website.
Key Features Of WhatsApp Chat Widget
WhatsApp chat widget is an effective strategy to improve communication and engagement with customers through your website. Its main features aim to provide seamless and effective experiences for both businesses and users. The following are the key features:
1. Instant Messaging – Enables visitors of the website to begin a chat with the business instantly via WhatsApp. The most wonderful benefit of real-time communication is that you get a faster response and satisfied customers.
2. Customizable Design – The widget allows you to edit all the details, as desired and adjust colors, text, and icons to match the branding of the website. You can choose to add logos or avatars making the widget more personalized.
3. Predefined Messages – The pre-filled messages like “ How can I help you” can speed up the interaction with the users.
4. Mobile and Desktop Compatibility – Works seamlessly on both mobiles and desktops. On mobiles, users can chat with the WhatsApp app installed on their phones. Whereas on desktop the users can use WhatsApp web features to engage in chatting.
Best Practices to Use A WhatsApp Chat Widget
Now you know how to set up a WhatsApp chat widget. Here are the best practices on how you can implement this powerful tool to your business:
1) Be Sure You Place the Widget for Maximum Visibility – Your chat widget should be easily visible, whether at the bottom-right of your site or another engaging spot. But try different positions to find where it sounds best.
2) Customizable WhatsApp chat widget – Customize the WhatsApp chat widget for a more personalized manner. Instead of using “Chat with us” use more inviting messages like “Got a question” or “How can we help you”. Using these kinds of messages will add a human touch to your widget and will encourage more user interaction.
3) Respond Quickly and Professionally – Speed is the most important factor in terms of successful customer service. Make sure to reply as fast as you can. You don’t need to be available 24/7 but you can make use of automated messages to get the conversation started with the user.
4) Encourage Customer Support – Ensure to take feedback from your users to enhance customer satisfaction and support. Greeting them with messages like “Thankyou for contacting us” or “Thanks for your purchase” can lead to more personal connection with the user as they will feel more fulfilled.
Conclusion
A WhatsApp Chat Widget is an essential and strong tool for your website and can be a game changer for your business. By integrating a WhatsApp chat widget you can generate leads,improve customer satisfaction and can build trust among the users. Having a chat widget can change a visitor’s mind from leaving the website to start a conversation which can lead to a potential purchase. By following this guide you can empower your online business and can take your website and customer engagement and satisfaction to the next level.
FAQ’s
Q1 Can I customize the WhatsApp chat widget?
Absolutely, most WhatsApp chat widgets let you adjust the widget’s position, design, and default message.
Q2. Can I use a WhatsApp widget on non-WordPress websites?
Yes, you can integrate the widget into any website by adding custom HTML code or utilizing a third-party service.
Q3. How can I measure the success of the WhatsApp chat widget?
You can evaluate the widget’s effectiveness by tracking the number of messages, conversion rates, and customer feedback.
Q4. Can you automate the responses with the WhatsApp feature?
Yes, you can use bot integration and also quick replies for generic questions which will help to ensure better response time and handling customer queries better.
Q5. Do I need coding skills to add a WhatsApp chat widget?
No, platforms like Authkey.io can enable you to create a WhatsApp chat widget without coding or technical skills.